Semantic Kernel 提供給了我們一個開發LLM應用的pattern,經過前面的文章內容可以發現到本質上的關鍵還是Prompt,然而,在實際開發過程中,會經常遭遇到動態變數的挑戰,或需要調用natvie function的結果。這些結果會與預設的 prompt 內容進行緊密結合,而最終提交給 LLM 模型的 Prompt 究竟呈現何種內容,可以使用Semantic Kernel PromptTemplateEngine來取得相關資訊。
範例採用C#程式語言,並以主控台應用程式做為示範,使用的是.net 7.0。
此外GPT模型使用的是Azure OpenAI GPT-4,事實也可以依需求改用OpenAI服務,而模型也可以改用GPT-3.5。
本文以Semantic Kernel v1.0.0 Beta1版號做為教學說明
PromptTemplateEngine提供了一個RenderAsync的方法,可以取得實際Prompt的內容,這有助於我們在開發時做一些除錯或調校的作業。以下我們實際操作一個範示。
假設現在開發一個生成童話故事的LLM應用,開放由使用者定義"主角的特性"以及"故事主角",例如:愛惡作劇+耿鬼。在這個範例裡會調用一個native function(來自於semantic kernel內建的TextPlugin),以及建立一個Semantic Function。
var kernel = new KernelBuilder()
.WithAzureChatCompletionService(
deploy_model, // Azure OpenAI Deployment Name
aoai_Endpoint, // Azure OpenAI Endpoint
api_Key // Azure OpenAI Key
).Build();
kernel.ImportFunctions(new TextPlugin(), "textplugin");
var context = kernel.CreateNewContext();
context.Variables["subject"] = "愛惡作劇";
context.Variables["major_character"] = "耿鬼";
請注意,在這個prompt裡調用了TextPlugin裡的Concat native function,將"主角的特性"以及"故事主角"做合併字串
var prompt = @"寫一個則童話故事,有關於: {{textplugin.Concat input=$subject input2=$major_character}}";
上述的prompt Template裡調用了native function以及多參數的使用,為了得知運算後的prompt實際內容,因此建立了BasicPromptTemplateEngine物件來做偵查
var promptRenderer = new BasicPromptTemplateEngine();
var renderedPrompt = await promptRenderer.RenderAsync(prompt, context);
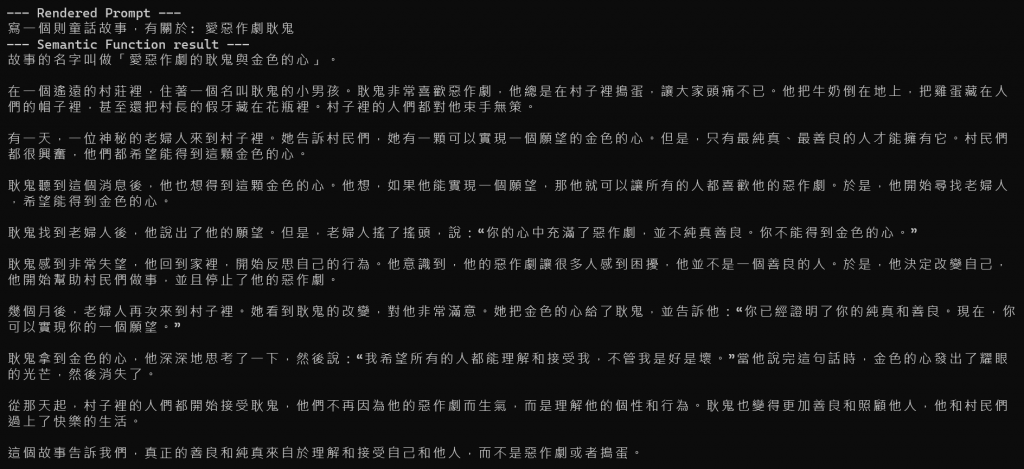
Console.WriteLine("--- Rendered Prompt ---");
Console.WriteLine(renderedPrompt);
var semanticFunc = kernel.CreateSemanticFunction(prompt, requestSettings: new OpenAIRequestSettings() { MaxTokens = 1000 });
var result = await kernel.RunAsync(context.Variables, semanticFunc);
Console.WriteLine(result.GetValue<string>());

範例原始碼 : https://github.com/iangithub/sklearn/tree/main/PromptTemplateEngineSample
semantic kernel的PromptTemplateEngine提供了一個在開發過程中,實際觀查prompt內容的機制,這有對於偵錯或調校prompt是非常有幫助的,同時在這個範例中再一次演練先前提及到的prompt裡調用plugins native function與多參數的使用,更貼近實務面的開發體驗。
嗨,我是Ian,我喜歡分享與討論,今年跟2位朋友合著了一本ChatGPT主題書,如果你是一位開發者,這本書或許會有些幫助,https://www.tenlong.com.tw/products/9786263335189
這次的鐵人賽文章也會同時發佈於個人blog,歡迎關注我的blog : https://medium.com/@ianchen_27500
